
We all surf the internet mostly on our mobile devices because they are so handy and easily accessible. A vast majority of mobile device users are making online purchases and paying their utility bills using these devices.
A recent study by Forrester published on ‘The Digital Business Imperative’, showed that in a three-month period, 43% of the banking customers in the US had used mobile phones for online banking transactions. The growth year-over-year on the volume of online business transactions via mobile devices has been significant, encouraging companies to get conscious about building websites and e-commerce sites that look, feel, function and perform identically on computers as well as smart mobile devices. However, we still feel that most of the time the experience of browsing a website on a smartphone isn’t the same as doing so on a computer. The fundamental causes of this varied behavior across different platforms should be understood in order to be able to develop websites that scale effectively/smoothly across different devices.

- Web pages are usually composed with one or more of the following components: Header & Footer, Main content (text), Images, Forms, Videos and Tables. Devices differ from each other on features such as Screen Dimension (length x width), Screen Resolution (pixel density), Compute Power (CPU & Memory) and Operating System (iOS, Android, Windows etc.). These differences contribute significantly to the overall performance and rendering of web components such as images, videos and text across different devices. Another important point to note is that most mobile users are not always connected to a high-speed network, hence web pages should be carefully designed so that they also work effectively on low bandwidth connections. Most troublesome issues with web sites on mobile platforms. A variety of issues that pertain to the performance and scalability of web sites across devices exist, and we will now discuss a few of the important ones as outlined below:
- Web sites not adapting to different screen sizes automatically. Some web sites are designed to format for variable screen sizes, but their elements may not auto-scale. This would result in the site automatically adjusting itself for various screen sizes, but the elements inside may look awfully large on smaller devices. Some sites may not be designed to adjust for variable screen sizes causing the elements of such websites to look extremely small on devices with smaller screens.
- Web sites with too much content for mobile devices. Some websites are loaded with too much content just to fill the empty space when opened on a desktop. Web sites developed without being conscious of mobile users generally fall under this category. These sites take more time and bandwidth to load and if the pages aren’t
designed appropriately for mobile devices, then part of the content may not even appear on the devices. - Sites that take too long to load images. Web sites with too many images or heavy image files are likely to take a long time to load if the images were not optimized during the design phase.
- Data in tables look very complex and take too long to load. Many websites present data in a tabular fashion (ex. A comparison of competing products, air fares from different travel booking sites, flight schedules etc.), and on mobile devices, these tables look too complicated, are hard to comprehend, and/or take too long to load.
Websites hosting videos that don’t play on some devices. Not all video formats are supported by all mobile devices. Sometimes websites host media that require licenses or Adobe Flash and other specific players that some mobile devices may not support. This causes frustration amongst users and a poor overall experience with the website.
Design your sites so they adapt to different devices
- All commonly encountered issues with websites on mobile devices can be addressed through proper design that takes those issues into consideration. The most highly recommended practice is the “mobile-first” approach. When working with several limitations such as screen size, bandwidth etc., the need to concentrate on the right quantity and quality of content should be of high priority. The Mobile-first approach places content as the primary object and aims at producing a design for the smallest of devices to ensure that they have only the most essential features. It addresses the design challenges for mobile devices first and then makes it easier to progressively enhance the design for other larger devices. Here are a few best practices to consider when designing web sites that intend to scale on different devices.
- Adapting to any screen size
At a minimum, a web page needs to be scaled to fit the screen size of any mobile device. Nowadays, mobile devices come with very high screen resolutions. The pixel density on mobile devices is much higher than that of desktop screens. So it is important to format a page to match the mobile screen’s width in device-independent pixels. The “meta viewport” tag included in theof the HTML documentaddresses this requirement.
![]()
The meta viewport value as shown above helps format the entire HTML page and render the content to match any screen size.
- “Content Is King”
Web designers must remember that content should determine the design of their website and not vice versa. Websites with too many elements such as tables, forms, charts etc., become challenging when they need to scale on mobile devices. Developers end up hiding content for mobile users and as a result, the desktop version and the mobile version of the web site become inconsistent.
The goal of the design should be to focus on the core structure and content rather than to incorporate decorative elements on the website. As recommended by the mobile-first methodology, designers should ensure a single version of content for both desktop and mobile users. So web designers should carefully consider, craft and optimize the content so that it not only satisfies the business goals but also appeals to the mobile users. Content that doesn’t appear in the mobile version may not even need to appear in the desktop version.
- Responsive images.
The design should consider small hand-held devices operating in areas with low signal strength. Large photos and complex graphics are not suitable for mobile devices operating under such conditions. Designers need to make sure that the images used in web sites are optimized for different sizes of viewports and pixel densities. A recommended approach is to use “Resolution Switching”, with which it is possible to instruct the browser to select and use an appropriate size image file depending on the screen size of a device.
Switching the image according to the resolution is accomplished by using two attributes: srcset and sizes. With these attributes (included in the code snippet shown below), the browser will use the device width to select the most suitable media condition provided in the sizes list, choose the slot size based on that condition and load the image referenced in the srcset that closely matches the chosen slot size.

For example, if a device with a viewport of 320px loads the page, the media condition (max-width: 320px) in the sizes list will be true and hence the corresponding 280px slot will be chosen. The first image listed in srcset (elephant-320w.jpg) has a width that is the closest to this slot Browsers that don’t support resolution switching will display the image listed in the src attribute as the default image. This approach not only picks the right image for your device viewport but also prevents loading unnecessarily large images that will consume significant bandwidth.
- Responsive Tables
The world is getting highly data-driven. Bringing critical and time-sensitive data to people’s hand-held devices gives a lot of power and freedom for decision-making to the end users. The challenge is to present data to the user in a fashion that is easy to load onto a mobile device and read. Most often data needs to be presented in the form of tables, but when data tables get too large and unwieldy they can be frustrating to interpret on a mobile device with a small screen. The screen could be much narrower than the width of the table forcing the user to have to zoom out just to fit the table on their screen, making the text appear extremely small. The screen could likewise be much wider than the width of the table, forcing users to zoom in to view the data, requiring constant vertical and horizontal scrolling.
There are several approaches to building responsive tables, the most important of which will be mentioned below:
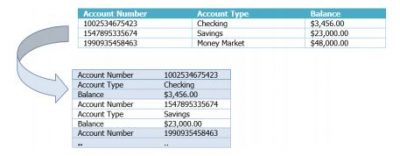
a) The table will not be treated like a table as the columns will be transposed to rows. Each column will be sized to be just as wide as the screen to prevent the need to scroll horizontally. By using appropriate coloring, (1 row of data) each row of data can be distinguished from another. In this case, for each “cell”, the CSS generated content (:before) should be used to apply the label so that each piece of data can be identified clearly.

b) The second approach is to display the data in two forms based on screen width:
-
- chart form in narrow screens and
- complete table form in wider screens.
If the mobile user wants to click the chart to see the complete table, then the approach discussed in (a) can be used to show the data in tabular form.
c) The third approach is to show a mini graphic in a narrow screen to indicate the presence of a table, which upon the user’s click will allow the table to be expanded and displayed.
- A video that always plays.
Usually, video files don’t play on mobile devices if their formats are unsupported or if they need a proprietary video player to play the content. The recommended approach is to use standard HTML5 tags for videos and animations. The video element in HTML5 can be used to load, decode, and play videos on your web site. Producing the video in multiple formats to suit different mobile platforms is highly recommended. It is also important to size the videos appropriately so that they play within their containers. The example below shows the use of <video controls >in which <source> tags let the developer specify several different types of video formats (indicated by the type element) that the browser can choose from. In this approach, the switch to the right format happens at the client-side and only one request is made to the server. This reduces network latency and lets the browser select the most appropriate video format without having to download a video first to check its format.

The videoWidth and videoHeight properties of the video element help identify the encoded size of a video. Video dimensions can be controlled using JavaScript or CSS. The max-width: 100% helps to size the videos to fit the screen. CSS media queries can be used to set the size based on the viewport dimensions. There are also several JavaScript libraries and plugins that can be used to maintain the aspect ratio and size of videos.
All things considered…
With the exponential growth in the number of mobile users, smart phones and tablets are used regularly to surf the web and perform business transactions. Online business is turning out to be the primary business channel for several businesses worldwide. Consequently, it is important for businesses to develop web sites that work and scale well on mobile devices in order to enhance the mobile user experience and mirror the functionality and performance of websites on desktop computers and large monitors. The ”mobile-first” approach helps web designers create sites that operate well on small mobile devices. Web designers need to be careful about deciding the appropriate content that satisfies business requirements, while considering the devices’ technical limitations, such as screen sizes, processor speeds, memory, and operating conditions (eg. poor network signal strength). Care should be taken to ensure that pictures, videos, and data that are presented on mobile devices are designed to be responsive. Designers also need to be sensitive to breakpoints, touch targets etc. A well-designed web site that works and scales well on a small device can always be progressively enhanced to work on larger devices.
Author Bio:
Sridhar Asvathanarayanan has been developing the strategy and leading IT Operations, DevOps, Cloud initiatives, Infrastructure and Application Services, for several years. With over 20 years of global IT experience in a variety of industries such as Insurance, Reinsurance, Banking, Finance sector and IT Services, Sridhar has spearheaded the efforts for application modernization and automation driving operational efficiency through the use of cloud, DevOps, tools and technology.

